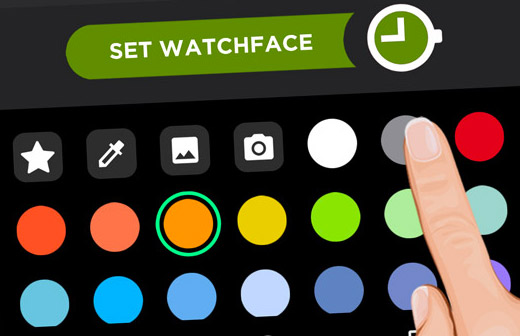
The Watchmaker app was updated some weeks ago and introduced a new cool color selector right inside the app.
This is very convenient for both: The users and the designers / developers.
As a developer you just have to use the variable {ucolor} instead of a color code or your own color variable. Here’s the wiki documentation: ucolor [Watchmaker Wiki]
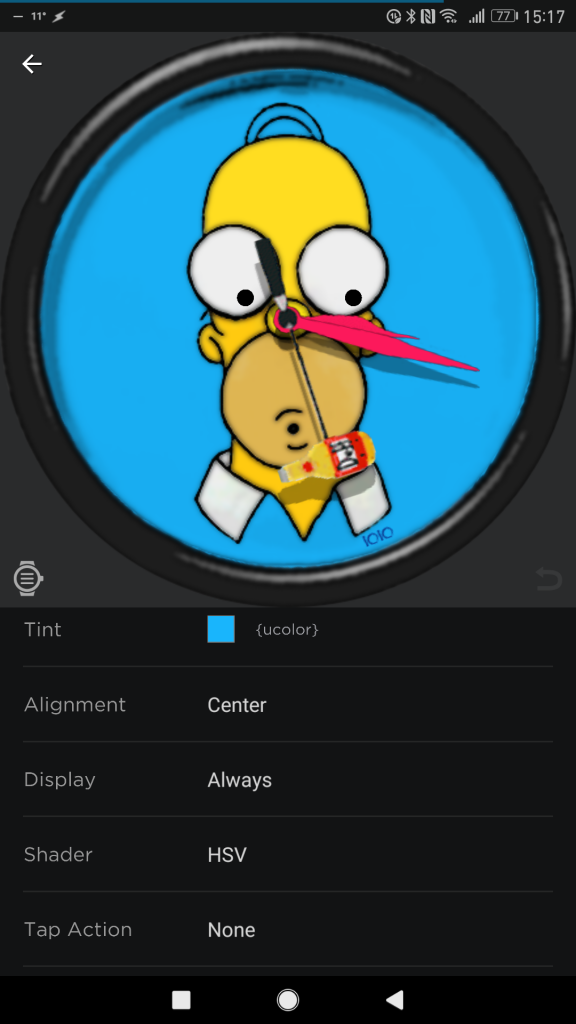
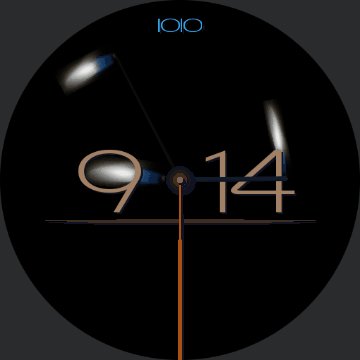
The first thing I did was to update my Homer Simpson Duff Beer Watch to take advantage of the new selector.
As you might know this watch face not only consists of one changeable color but two: One for the background and one for the hands.
So, how can we change two colors by just using one selected color?
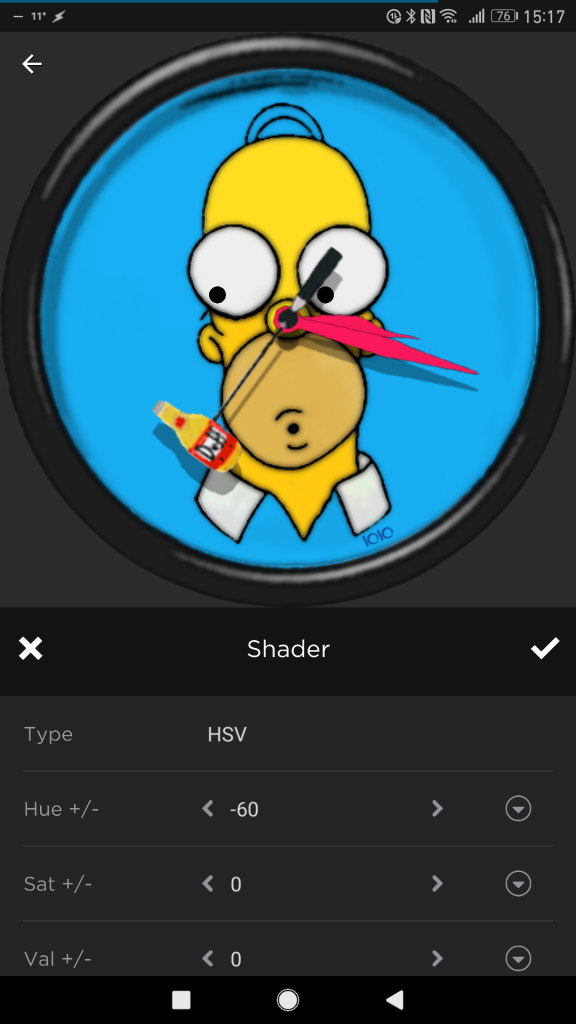
The solution is the shader HSV. You can change the color’s hue, saturation and value based on the set color for the element.
With the help of the hue value of the shader you can define a different color in the spectral color circle in relation to the selected base color (i.e. {ucolor}).
Of course you should play around with the other properties of the HSV shader as well. The following diagram shows you the principle of HSV and you can get more information on wikipedia.

By HSV_color_solid_cylinder.png: SharkD
derivative work: SharkD Talk – HSV_color_solid_cylinder.png, CC BY-SA 3.0, Link
Complementary Colors
The hue value of the shader is restricted to the additive color mode of spectral light. Because of that, you can’t use the concept of traditional complementary colors. They are based on the subtractive color mode. If you’d like to use this kind of concept, you have to write (or find) a conversion lua script function for that.
If you don’t care about the traditional complementary colors you can of course use the RGB complementary colors by using the hue value of “50”.
Further possibilities
You can also use the RGB shader to limit or boost the primary color share of the selected {ucolor}. Unfortunately you can’t combine shaders for one and the same element.
You can always control the “V” (color value) of HSV by using a grey scale for the bitmap images. You can read more about coloring bitmap images in this article: Color changing.